Academic unit site support
Business unit site support
Image standards
Only photos approved by NAU Marketing can be used on WordPress sites. Approved photos are available in the NAU Online Photo Gallery. If you are actively publishing pages in WordPress and do not have access to the NAU Online Photo Gallery, please reach out to your Unit Web Coordinator for assistance.
Image naming Accordion Closed
Some media element details must be edited before being uploaded to WordPress. Other details that are essential for accessibility can be edited after upload. These details will live with the image, so you only need to enter the information once.
Image filename
- 5 to 7 descriptive words
- Only lowercase letters
- Hyphens instead of spaces
- No special characters
- E.g. nau-ambassador-talking-to-students.jpg
Media library caption
Unless you want an image caption to automatically appear on your webpage, please do not populate the caption field.
Media library title
The media element’s title is different from the file name provided when you uploaded the element. The title within WordPress should be descriptive and readable.
- Title of each image to match file name
- Use spaces instead of hyphens
- Use appropriate capitalization
- E.g. NAU ambassador talking to students
Media library alt text
Including Alt Text for every media element ensures that screen readers and similar technology can describe the element to someone who may be visually impaired. Be as descriptive as possible.
- Complete sentence structure
- E.g. Male freshman student happily interacts with NAU Student Ambassador.
Publishing Images Accordion Closed
Accessing the Media Library
Adding media to your WordPress site adds it to your Media Library, so you can access the same media from any Page or Post in your site.
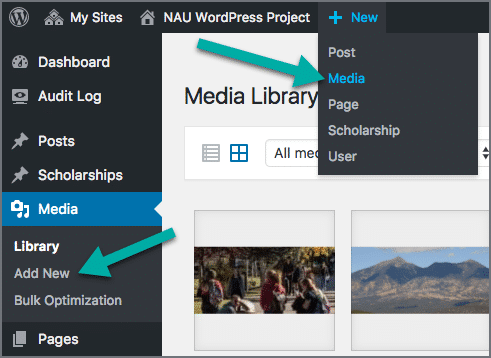
There are several methods to access the Upload New Media tool:

- Click Media from the side menu, then select Add New
- Click + New from the top menu, then select Media

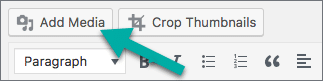
- In the Page or Post editing view, click Add Media above the text editor
Uploading Images
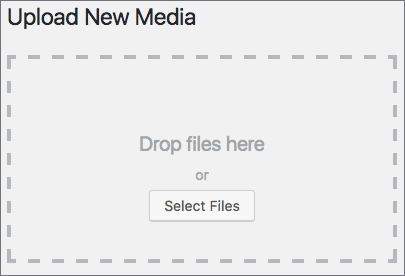
In the Upload New Media tool, you can drag and drop images into the window or click Select Files to navigate to the media on your computer or network drive.
Image size tips
- Images cannot be larger than 8 MB
- Images should be 2400 px wide and 72 dpi
Choosing effective photos
The images you use should:
- appear to capture a moment in time
- avoid direct eye contact or posing
- portray action and movement
- convey a sense of place
- communicate our commitment to diversity when possible
- focus on profiles, stories, and strong human interest—images should have an editorial look and feel to them
- meet prospects right where they are
- have a clear relation to the content—doesn’t always need to be direct, but should make sense
Bad photo examples Accordion Open

The fade effect gives this photo a dated look. The positioning of the athlete should not show the back of her head and the background is too complex.

Although a text overlay may seem compelling, the statement cannot contribute to the SEO of the page and is inaccessible for users who need screen readers.
Good photo examples Accordion Closed

This photo conveys the sense of diversity here at NAU. It has good balance and composition, and captures a moment in time which makes it feel more authentic.

This image shows an iconic NAU building to convey a sense of place and portrays action and movement.