Academic unit site support
Business unit site support
Headings
Headings are some of the most important elements of a web page. They provide the structure of the page. Visitors skim pages by headings to quickly find the information they’re looking for. Search engines use headings to index the structure and content of the page, making it searchable. Screen readers and assistive technology allow users to skim the structure of a page and navigate to or skip over sections.
Overview Accordion Open
Writing effective headings
Headings allow us to scan a page’s content to see what it contains and if it’s useful or interesting to us. They are essential to grabbing the viewer’s attention and providing a quick reference of what they can find in the text. Below, we’ll describe various ways to make sure your headings are working in your favor.
Be descriptive
Adding detailed headings will mean less work for site visitors. When a page is easy to understand, people are more likely to read and absorb what you have written.
Get succinct
A heading should never be longer than a short sentence. If it is, then it probably belongs in your paragraph block!
Test (with fresh eyes)
Try taking a step back and reading only the headings on your page. Is the progression of content still discernible? If not, see if you can add some detail to answer questions like:
- Do I understand what this page is about?
- Do I have a clear picture of the sub-topics covered on the page?
- Do the headings relate to each other?
Having someone else read your headings is an even better way to make sure your intended message is coming across.
Examples of headings
Heading 1
Heading 2
Heading 3
Heading 4
How-To Accordion Closed
Proper application of headings
Every page starts with an H1 heading. It is required and may only appear once on the page. It is used to state the title of the page. This title must match the name of the page and the URL.
Headings must appear in hierarchical order and starting with H2, may be used multiple times on a page. All subsequent headings need to be used in direct ascending order. For example:
- H2 – Section 1 title
- H3 – Section 1 subtitle
- H3 – Section 1 subtitle
- H2 – Section 2 title
- H3 – Section 2 subtitle
- H4 – Section 2 sub-subtitle
- H3 – Section 2 subtitle
- H3 – Section 2 subtitle
How to add headings

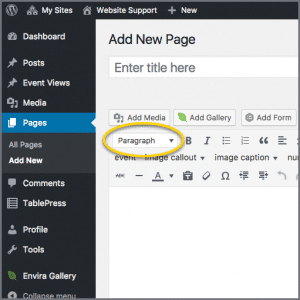
By default, when you add text to the Visual text editor you’re adding the Paragraph style.
If you want to change the heading, select it from the dropdown list that appears below the Add Media button.
There are two methods for applying a heading style to text.
Heading selected first
- Select the heading style from the dropdown list.
- Type the heading text (in sentence case).
- Press Return/Enter to move your cursor to the next line.
Text entered first
- Type the heading text (in sentence case).
- With the cursor anywhere on the line, select the heading style from the dropdown list.
- Press Return/Enter to move your cursor to the next line.
In the Text Editor, headings are indicated by an “h” tag. For example, a Heading 1 is tagged like this: <h1>Heading text</h1>.
Checklist for an impressive heading structure
- Do headings introduce/sum up the information under them?
- Are headings creative/unique?
- Are headings fairly short?
- Have you used sentence case by capitalizing only the initial word and proper nouns? Headings should be capitalized like sentences would be.
- If you read only the headings, can you get a sense of what information is on the page and how each part relates to the whole?
Troubleshooting Accordion Closed
If you are not sure whether a heading is applied to text, select the text and check the text formatting dropdown menu to confirm that it’s set to the correct heading. Change it if necessary.
If the visual editor is changing more text than you want into a heading, switch to the text editor and move the <h></h> tags to surround only the text you want for the heading.
Have other questions? Contact the EASI Web Team.